
XOOPS CUBEからWordPressに移行して、コンテンツの不具合を1個ずつ調整している途中ではありますが、その過程で過去の投稿を読み返してみると、それなりにいろいろやってきたなという感慨もあって、なかなか面白いです。
2010年前後の頃は、浦安から新宿の勤務先まで電車で通っていて、駅までの途中に浦安市立図書館中央館があったので、図書館でミステリの文庫本を借り出して電車の中で読むのが日課になっていましたから、読書記録を頻繁に投稿しています。
それが、2013年に宮崎に単身赴任すると生活が一変し、あまり本が読めなくなった代わりに、自炊が日課となったので、料理関係の投稿が増加します。「日曜拉麺」シリーズとか、その良い例ですね。
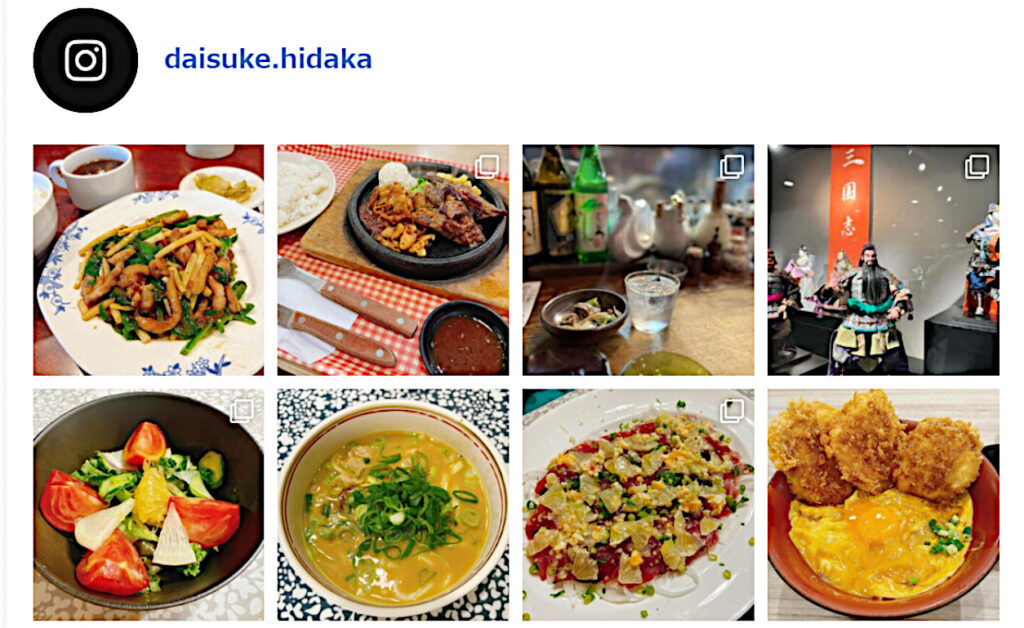
しかし、最近は料理の話題はInstagramに投稿することが殆どになってしまったので、どうせなら、このサイトにもInstagramの投稿を表示させる方が良いかなと思い、トップページに最新の投稿一覧を表示させることにしました。
WordPressとInstagramとの連携はいくつか方法があるようですが、手っ取り早いのはプラグインに頼ること。
その中でも、「Smash Balloon Social Photo Feed」というプラグインがよく使われているようだったので、早速ダウンロードして設定しました。

ちょっと悩んだのが、これをトップページに表示させる方法。
固定ページや右ペインでは、プラグインが生成するショートコードを適当な位置に貼るだけでOKなのですが、投稿一覧が表示されるデフォルトのトップページには編集メニューが無いため、テーマファイルの中のindex.phpをテーマファイルエディタで編集してやる必要があるということに辿り着くまでに少々時間を要しました。
結果的に、
<?php echo do_shortcode('[instagram-feed user="Instagramのユーザー名" num=8 cols=4]'); ?>という一文をindex.phpに挿入するだけで、上の写真のようにInstagramの投稿一覧が表示されるようになりました。
しかし、この技、WordPressのテーマを最新バージョンに更新するとindex.phpが書き換わってしまうようで、その都度設定し直さなければならないようです。
ということで、備忘録的にここに書いておきます。
【2024.7.14追記】
上記でInstagramのサムネイル画像が表示されない時は、プラグインの設定で「Advance」にある「AJAXテーマの読み込み」をonにすると、表示されるようになるようです。
【2025.1.3追記】
Smash balloonの設定を生かすには、
<?php echo do_shortcode('[instagram-feed feed=2]'); ?>で良いみたい。

